
انتخاب طراحی وب پاسخگو | طراحی وب رسپانسیو | بهینه سازی سایت با واکنشگرایی صفحات
انتخاب طراحی وب پاسخگو
انتخاب طراحی وب پاسخگو یا واکنشگرا
طراحی وب پاسخگو و یا طراحی واکنشی یکی از امکاناتی است که شما باید از آن در سایت خود استفاده نمایید. طراحی وب واکنشی به سایت شما این امکان را می دهد تا در تمامی امکانات دیجیتالی مانند لپ تاپ، گوشی همراه و … به خوبی و بدون ارور نمایش داده شود.
برخی از وب سایت هایی که این قابلیت را ندارند یعنی رسپانسیو نیستند، ممکن است کاربر با استفاده از دستگاه های دیگر سایتشان را نبیند و این مشکل غیر حرفه ای بودن آن صفحه را نشان می دهد.
ما در این مقاله سعی داریم تا اطلاعاتی را در مورد طراحی وب پاسخگو با شما عزیزان به اشتراک بگذاریم، پس تا پایان این مقاله همراه ما باشید.
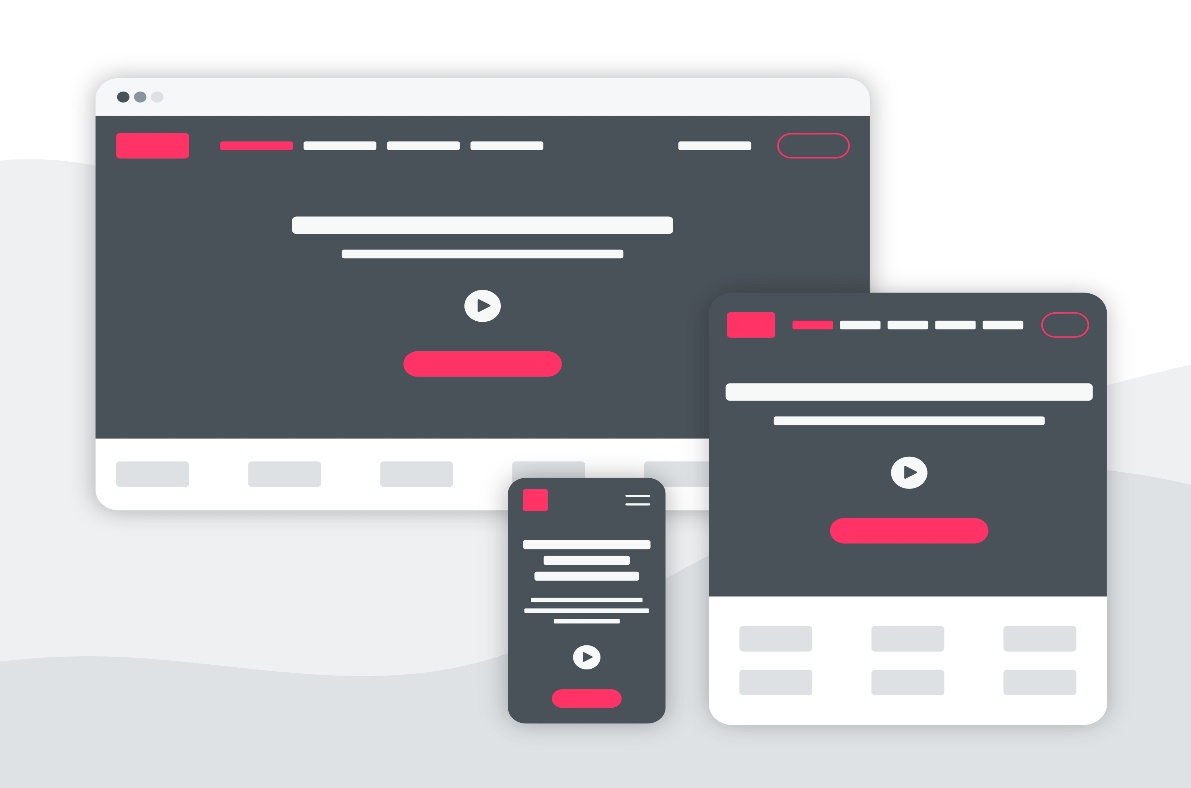
طراحی وب پاسخگو چیست؟
فهرست مطالب

ولی اگر همین طراحی با یک دستگاه تلفن همراه دیده شود، خواندن آن دشوار میشود و همین باعث تجربه بد بازدید کننده می گردد. طراحی پاسخگو این امکان را فراهم می کند که یک محتوا را بسته به اندازه های مختلف در دستگاه های متفاوت نمایش دهد.
اهمیت طراحی پاسخگو
شاید برای شما هم این سوال پیش بیاید که چرا انقدر طراحی پاسخگو حائز اهمیت است؟
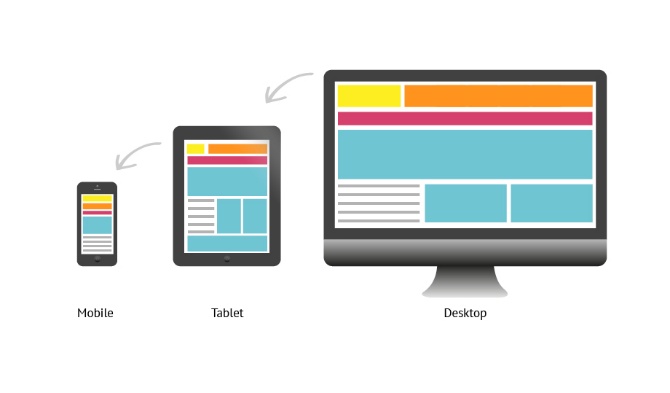
باید در جواب بگوییم که امروزه طراحی کردن فقط برای یک دستگاه کافی نیست. همانطور که می دانیم ترافیک وب حاصل از تلفن همراه از دسکتاپ پیشی گرفته و هم اکنون بیش از 50 درصد بازدید ها توسط تلفن همراه صورت می گیرد.
زمانی که بیش از نیمی از کاربران برای بازدید از وب سایت شما از تلفن همراه استفاده می کنند، شما نمی توانید طراحی وب سایت تان را که فقط برای دسکتاپ طراحی شده را به آنها ارائه دهید. زیرا همانطور که گفتیم، خواندن محتوا دشوار میشود و منجر به تجربه بد کاربر از سایت شما می گردد.
عناصر اصلی طراحی پاسخگو
- انتخاب یک فرمت که باعث خواندن آسان و بدون از دست دادن محتوا شود.
- منابع تک ستون ایجاد کنید.
- فرمت جداول در قالب نمودار یا گرافیک باشد.
- تشکیل منو کشویی.
- نتایج آزمایش های متعدد.
آیا طراحی پاسخگو فقط برای اندازه صفحه است؟
در طراحی پاسخگو، اندازه صفحه نقش اصلی را دارد ولی به این معنا نیست که همه چیز است. هدف از طراحی پاسخگو این است که نه تنها صفحه را انعطاف پذیر کند، بلکه با همه دستگاه ها سازگار باشد. اندازه صفحه عامل اصلی است اما ملاحظات دیگری نیز وجود دارد مانند تراکم پیکسل نمایش صفحه لمسی و غیره.
هدف از طراحی پاسخگو چیست؟
هدف شما از طراحی پاسخگو باید این باشد که وب سایت شما در هر دستگاهی با هر اندازه و مدل سازگار باشد. شما باید طرح بندی زیبا و ایجاد شرایطی مناسب برای بهترین استفاده از قابلیت های سایتتان در هر دستگاهی ایجاد کنید.
هنگامی که شما وب سایتی را راه اندازی می کنید باید آگاه باشید که کاربران ممکن است از انواع دستگاه هایی با اندازه و مدل های مختلف برای بازدید از سایت شما استفاده کنند. اگر سایت شما پاسخگو و یا اصطلاحا ریسپانسیو نباشد؛ در نتیجه محتوا به خوبی بر روی صفحه نمایشگر نمایش داده نمی شود.
همانطور که میدانید نا مناسب بودن وب سایت باعث نارضایتی کاربر میشود و به مرور زمان باز خورد سایتتان پایین می آید. بنابراین ضروری است که طرح بندی صفحه وب شما بتواند با دستگاه سازگار شود و استفاده راحت و روان را برای فرد ایجاد کند.
ویژگی های طراحی وب سایت پاسخگو
- تلاش کمتر: با طراحی وب پاسخگو فقط کافیست اطلاعات خود را یکبار به روز کنید. این آپدیت باعث می شود که لازم نباشد شما بارها بسیاری از نسخه های سایت خود را به روز رسانی نمایید.
- تجربه بهتر کاربران: طراحی پاسخگوی سایت بهترین هدیه به کاربران و بازدیدکنندگان سایتتان می باشد. یک تجربه بسیار روان و راحت برای کاربران با هر دستگاهی که در دست خود دارند، می توانند زمینه ای مناسب برای تبلیغ سایت شما شود.
- وب سایت کاربر دوستانه:. یکی از بهترین ویژگی های ریسپانسیو بودن این است که باعث می شود وب سایت شما دوستانه باشد. این به این دلیل است که وب سایت شما با توجه به دستگاه مورد استفاده در اندازه مناسب صفحه نمایش آن دستگاه است.
- بخش موبایل: در این ویژگی شما می توانید اطلاعاتی درمورد ترافیک ایجاد شده از صفحه ی خود را به دست آورید. شما یک بخش تلفن همراه ایجاد می کنید و باید دید کامل ترافیک که به وب سایت شما میآید را دریافت کنید.
- تقسیم انباشت شده: یکی از ویژگیهای خوب ریسپانسیو بودن این است که باعث می شود یک وبسایت کاربر پسند را داشته باشید.
تست طراحی خود یا به عبارتی شبیه سازی و مطالعه
شما می توانید مقدار زیادی از ابزار های آنلاین برای شبیه سازی نیازهای دستگاه های مختلف پیدا کنید؛ با استفاده از این ابزارها شما می توانید وب سایت خود را تست کنید و ببینید که در دستگاه های مختلف چگونه عمل می کند. زمانی که شما در حال طراحی یک سایت واکنش گرا هستید باید از همان ابتدا ابزارهای شبیه سازی و تست داشته باشید و از آنها برای بهبود سایت خود استفاده نمایید.
نقش جداول در طراحی پاسخگو
محتواهایی که شامل جداول هم میشوند، چالش ویژهای برای طراحی پاسخگو هستند. جداول به طور پیشفرض بزرگ وگسترده هستند. هنگامی که کاربر با تلفن همراه از سایت شما بازدید می کند، ممکن است ابعاد برای خواندن بسیار کوچک باشد.
هنگامی که آن فرد تلاش میکند که این جداول کوچک را زوم کند تا قابل خواندن باشد، باید به صورت افقی وعمودی حرکت کند تا از طریق آن بتواند متن ها را بخواند. راه حل های مختلفی برای حل این مشکل وجود دارد.
یکی از راه های طراحی وب پاسخگو، اصلاح جدول داده ها به عنوان پای یا مینی گراف است. مینی گراف در صفحههای باریک نیز استفاده میشود. این تکنیک خاص در واقع به طراحی سایت پاسخگو کمک خیلی زیادی می کند.
انتخاب تصاویر پاسخگو
در طراحی سایت پاسخگو باید تصاویری را که به سرعت در هر دستگاهی بارگیری می شوند طراحی کنید و این را بدانید که تصاویر پاسخگو نیاز به کد نویسی دقیق دارند. می توان گفت تصویر پاسخگو یک راه حل قدرتمند و موثر می باشد.
جمع بندی نهایی
امروزه انتخاب فناوری، رقابت بزرگی است. همان طور که می دانید روزانه تعدادی از گوشیهای هوشمند در سبک و اندازه های مختلف به بازار ورود پیدا می کنند؛ بنابراین اگر شما بهترین طراحی پاسخگویی را داشته باشید، کاربران بیشتری از سایت شما دیدن خواهند کرد و این برای رشد صفحه شما مفید می باشد.
طراحی وب پاسخگو باعث میشود که شما مطمئن شوید که وب سایتتان در گوشی ها ، تبلت ها، لپ تاپ ها و صفحه های دسکتاپ بهترین عملکرد را دارند و در نهایت این بهبود باعث تجربه بهتر کاربر و در نتیجه تعاملات بیشتر و رشد تجارت شما می شود.